Native Navigation Menu for Apps
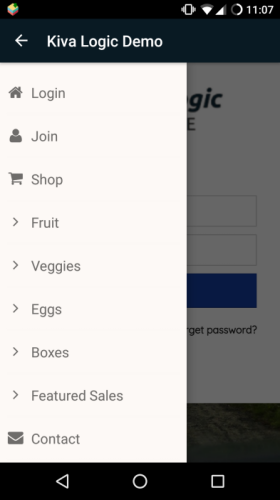
The navigation menu for the iOS and Android apps is automatically generated by the system. By default it will display login, sign-up, shop, and contact links. Shop links are generated from all the top level shop categories that you have in your shop.

The native menu is different for admin users: app admin interface
Adding content pages
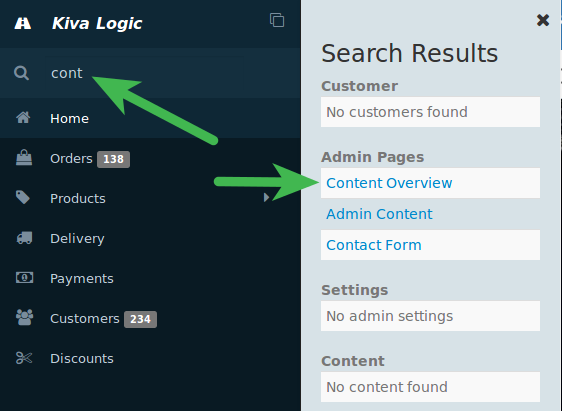
You can add content pages to the side menu. First, go to the content overview page on your admin interface. (either type in 'content' in the search bar for instant search resutls, or go to settings->content overview).

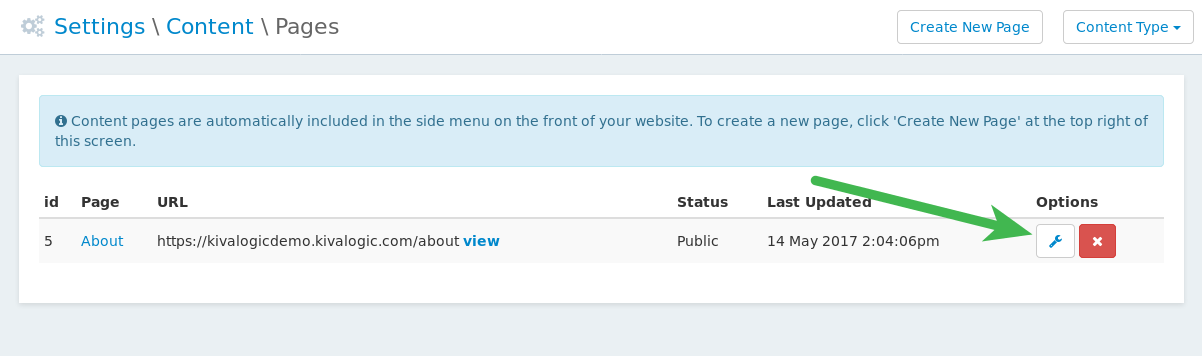
Next, click on the wrench icon next to the content page you want to show up in the app navigation menu.

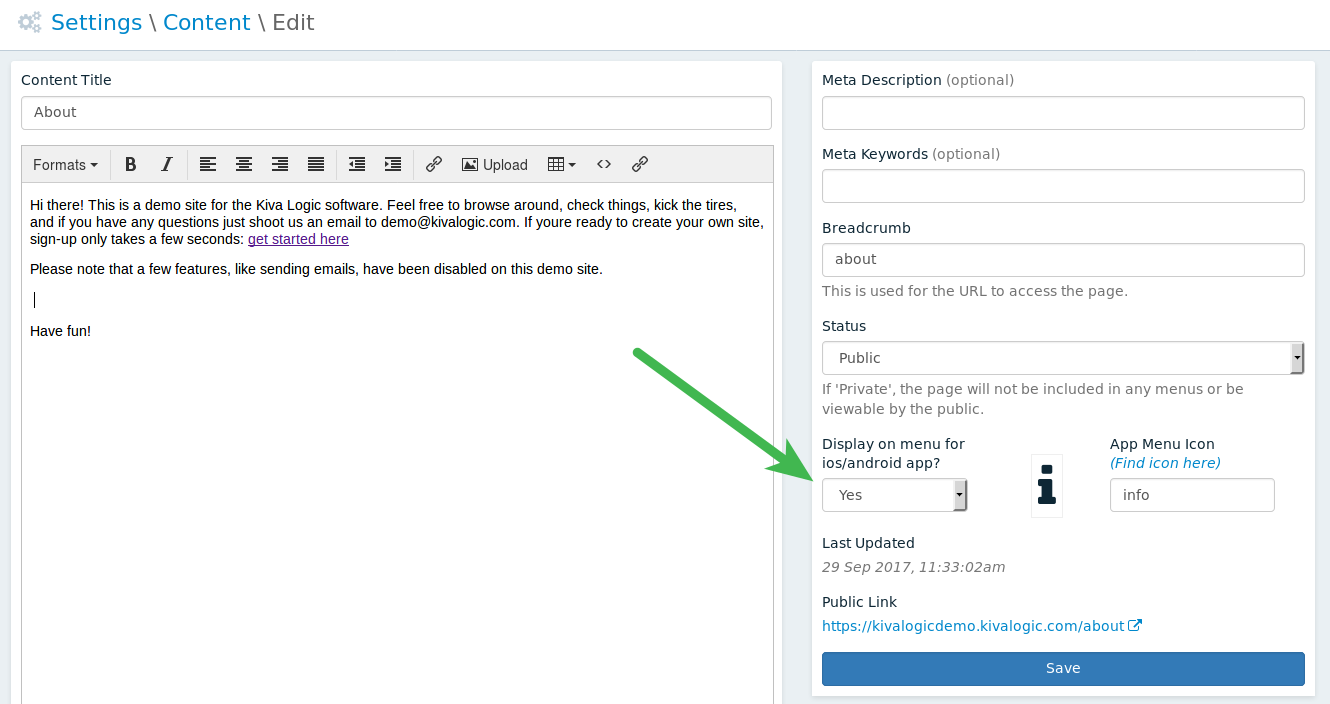
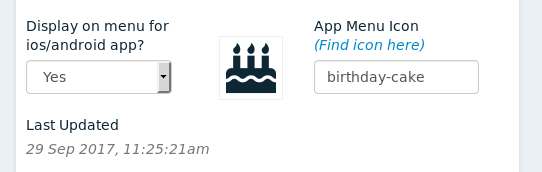
Set "Display on menu for ios/android app?" to Yes.

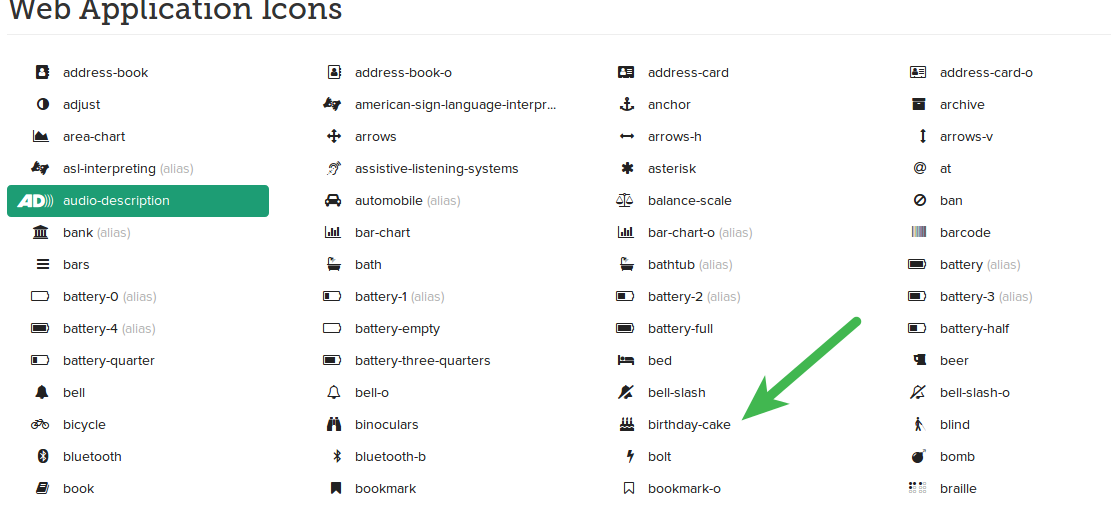
The default icon is the "info" icon, but you can customize this using any of the Font Awesome icons. To pick an icon for your content page, go to fontawesome.com/icons.

Next to each icon is the name of the icon. This name is what you want to type in under 'App Menu Icon'. For this example, we will pick the icon called "birthday-cake". Type in 'birthday-cake' and click "Save".

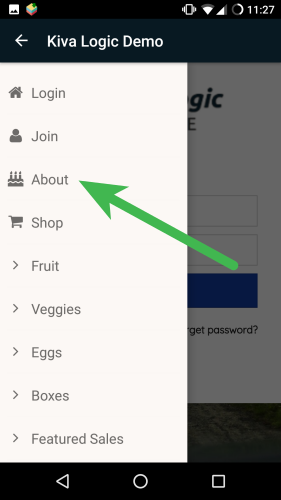
Looks good! You should see a preview of the icon now. The final step is to launch your app and check the side menu. Adding a content page to the app menu is instantaneous, so you should see your new content link show up. (refresh the app if necessary).
Now we have a new link below Join called "About" that uses the birthday-cake icon!

You can add as many content pages as you like, but we recommend only adding a couple really important pages, if any at all.
